Novembre 2021
Cosa sono i Core Web Vitals di Google
Blog, Video, Web news
Cosa sono i Core Web Vitals di Google
Blog, Video, Web news
Tempo di lettura stimato: 2 minuti
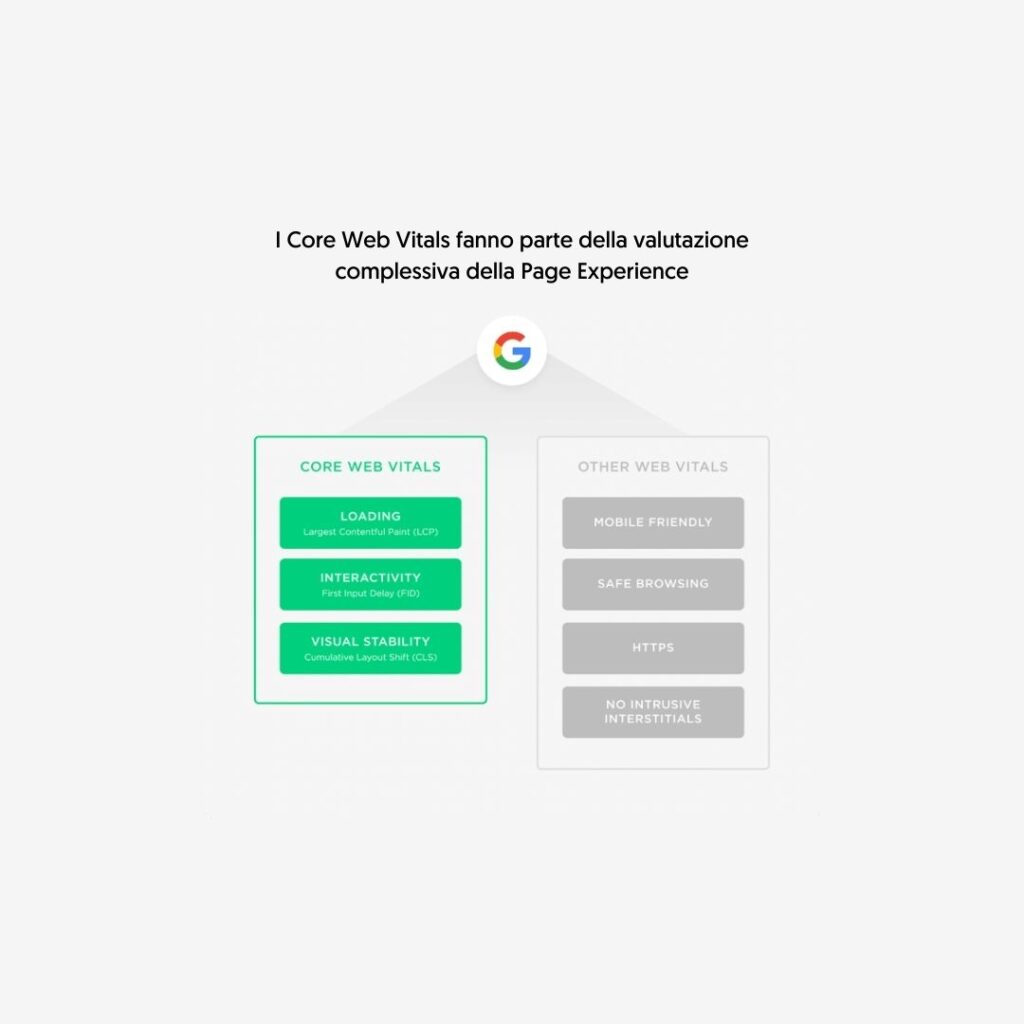
La nuova frontiera della SEO passa attraverso la profonda conoscenza della Page Experience e di core web vitals.
In questo ultimo anno hai sicuramente incontrato questi termini e spesso non ne hai compreso il reale significato.
In questo articolo cerchiamo di fare chiarezza sui parametri di valutazione che Google utilizza per controllare il tuo sito.
L’esperienza utente è la chiave del successo per il futuro posizionamento del tuo sito.
Ecco gli strumenti che Google ti mette a disposizione per misurare l’efficacia del tuo sito:
PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
Lighthouse: https://developers.google.com/web/tools/lighthouse/
Search Console: https://search.google.com/u/0/search-console/
Chrome UX Report: https://developers.google.com/web/tools/chrome-user-experience-report/
Chrome DevTools: https://developers.google.com/web/tools/chrome-devtools/
Web Vitals Extension: https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Se vedi tanti segni rossi nei report degli strumenti sopra, non ti preoccupare è normale, il lavoro di miglioramento dei Web Vitals richiede tempo e dedizione da parte del tuo tecnico.
É importante che tu comprenda la priorità di questo argomento e la necessità di approfondirlo e comprenderlo al meglio.
La Page Experience e i suoi parametri sono gli elementi fondamentali per migliorare la tua visibilità nel motore di ricerca.

Se da questo articolo, dedicato ai Core Web Vitals, hai capito che è ora di intervenire nelle tue strategie online, che ne dici di fare due parole assieme? Clicca sotto per fissare un incontro.
Manuel Cuman lavora da molti anni nell’ambito della consulenza aziendale legata alla digitalizzazione ed al digital marketing. Socio e fondatore di due aziende che realizzano e sviluppano strategie web e progetti di digitalizzazione.
Formatore per la Regione Veneto, ha accompagnato centinaia di studenti alla scoperta del web marketing.
